モリサワTypeSquareと「style="font-family: ts-unused"」

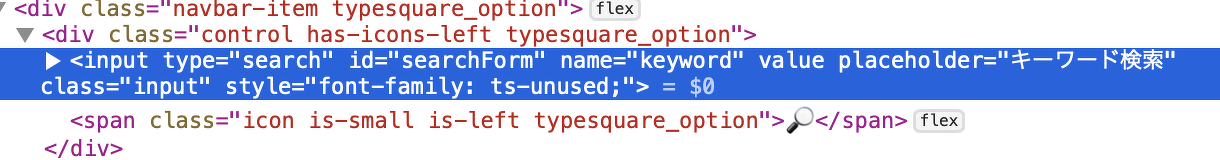
モリサワのウェブフォントサービス「TypeSquare」を使っているサイトで、フォームの入力欄(input type="text")に
style="font-family: ts-unused;"
というインラインスタイルが付いていました。
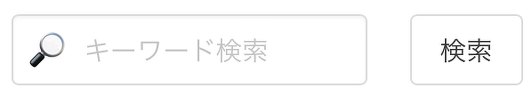
存在しないフォントファミリーであるため、デフォルトフォントが当たって表示されます。

通常はシステムUIのフォントが当たる

Safariはデフォルトフォント(ヒラギノ明朝)になってしまう
原因としては、グローバルなbodyタグ、またはinputタグに直接モリサワのウェブフォントをしているためであるようです。
TypeSquareは、ユーザーが入力するフォーム要素にはウェブフォントが当たらないようにしているようで、これがその施策ということでしょう。
Safariで気持ち悪いことになるので、ウェブフォントを使うときには、フォント指定する要素に注意。
