Safari11.0のレスポンシブデザインモードのショートカットを設定する
Safariのバージョンアップをしてみたら、レスポンシブデザインモードのショートカットがなぜかなくなっていました。
ものすごく使うので超不便です。(誰がやった?)
調べてみたら、ショートカットを復活…というか再設定することができるのを知りました。
システム環境設定でショートカットを設定
左上アップルメニューから「システム環境設定」を開いて、キーボードを選択。
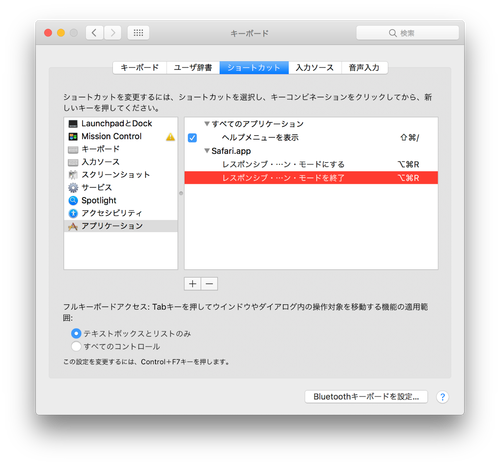
ショートカットタブを開くと、各種ショートカットを再設定できます(知らなかった)。
左のペインから「アプリケーション」を選んだ後、「+」ボタンでどのアプリケーションに何のショートカットを設定するかを決定します。
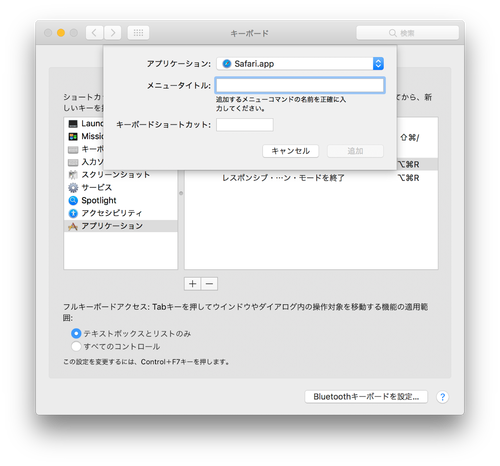
- アプリケーション欄で「Safari.app」を選択
- メニュータイトルに「レスポンシブ・デザイン・モードにする」と入力
- キーボードショートカット欄をクリックして、設定したいショートカットを実際に押す(Option+Command+Rとか)
上記はレスポンシブデザインモードに入るショートカットの設定です。
解除するために、「レスポンシブ・デザイン・モードを終了」というメニュータイトルも同様に設定します。
メニュータイトルは、任意につけるのではなく、アプリケーションの各メニューで表示されているとおりに入力しなければなりません。
カスタマイズしまくると環境が変わったときに困っちゃう気もしますが、よく使う機能はコレでいろいろ設定すると便利そうですね(知らなかった)。