IEのQuirksモード

HTML5の導入も兼ねて、サイトをリニューアルしました。
ローカルで動作確認した後、サーバのファイルを置き換えたところ、IEでの表示が崩壊。
テンプレートを弄っても直らないので、IE9の開発者ツール(F12)で確認したところ「HTML1113: ドキュメント モードを IE9 標準 から Quirks に変更して再起動」という警告がコンソールに表示されました。
a-blog cmsのメンテ用コメントが裏目に
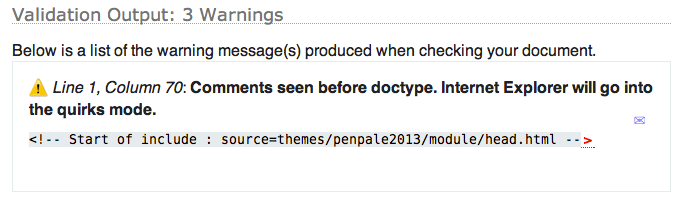
さらに原因を探すために、おなじみW3C Markup Validation Serviceでチェックをかけたところ、こちらでも警告がでました。
Line 1, Column 70: Comments seen before doctype. Internet Explorer will go into the quirks mode.
「ドキュメントタイプの前に何か入ってる。これだと、IEでQuirksモードになるよ」とのこと。
何かを入れた記憶が無いのでブラウザでソースを確認したところ、なんとHTMLの先頭に入れた覚えのないコメントが…。
どうやら、a-blog cmsが、ファイルをインクルードした際に入れてくれた「このファイルをインポートしたよ」というコメントが悪さをしていたらしい。
CMSを使う場合は、共通のパーツなどを外部ファイル化してインクルードすることでメンテナンス性をあげますが、今回ももちろんそれをしていて、head部分も外部ファイルにしていました。
a-blog cmsが出力するHTMLからコメントや無駄な空白を消す
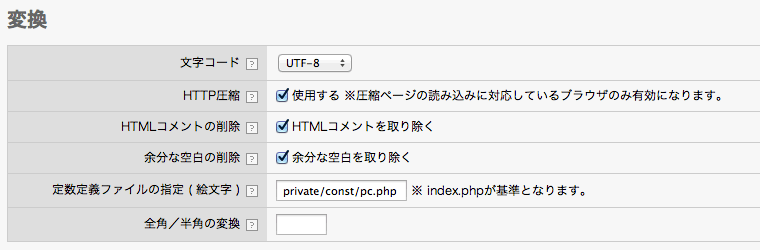
a-blog cmsは、コンフィグで、コメントや余分な空白を消して出力することができます。
設定は、管理画面上部メニューより「カスタマイズ管理>コンフィグ一覧>出力設定」にあります。

これで、無事表示が元に戻りました。
一行目がDOCTYPE宣言で始まらなければならない、というのは、IE6からありましたね。
互換といえば、褒めるべきところなのかもしれませんが、ビジネスユーザーが多いせいか、Microsoftはホントに上位互換主義ですね。Appleなんて、ハードウエアの仕様からバッサリ切り捨てていくのに…。
Windows版のMOSAICをダウンロードしてWindows7で起動したら、通信はできませんでしたが、動いてビックリしました。
