Illustratorで「透明グリッド」を背景にする

透明のアレ
透明のアレ(透明グリッド)とは
透明のアレ(透明グリッド)とは、Adobeユーザーにはお馴染みの、透明であることを表す白とグレーの格子模様のことです。
お馴染みすぎて「透明のドレス」なんてネタもありました。
Illustratorで透明グリッドを出す
フラットデザインが増えてきたこともあって、アイコンを作ってもむだに影やグラデーションが入ってないことも多くなってきました。
Illustratorの場合、アートボードの標準色が白です。そこに、完全にベタの白いアイコンを置いたらどうなるでしょう。
当然見えません。
デザイン上はそんなことはないはずですが、書き出しの際は、背景をなくして素のアートボードの上に置きますので、そのままではどこに対象があるのか全く見えなくなります。

で、少し調べてみたら、Illustratorにも透明グリッドを出す方法がありました。
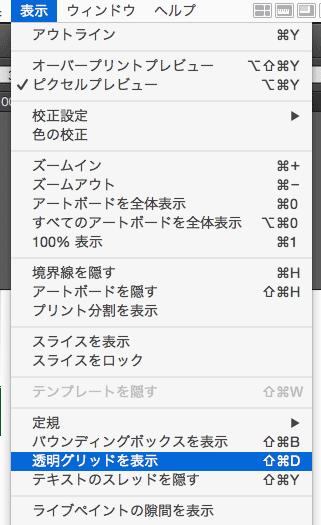
表示メニューから「透明グリッドを表示」を選ぶだけ。
.∧__,∧
( ^ω^ )
透明のアレ出せるんですか!
色の板敷いて、出したり消したりしなくていいんですか!
n. ∧__,∧n
ゝ( ^ω^ )ノ
やった──!
色も変えられる
そのままだと、小さいアイコンなんかが埋没して見えなくなるので、色を変えることもできます。
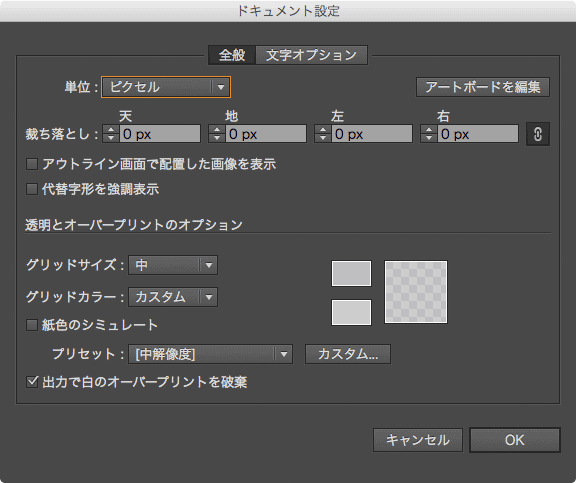
こちらは、ファイル>ドキュメント設定で「透明とオーバープリントのオプション」にあるカラーパレットの色を選びます。

さらばFireworks。そしてIllustratorは書き出し周り何とかしてくれ。
自分は、作画環境が完全にIllustratorに移行しました。
どうしてもスライスを使わなければならない時と、過去のデータをいじるときしかFireworksは起動しません。
スライス機能以外は、ほぼIllustratorで代替できることがわかりましたし、画像の扱いがやや面倒ですが、描画機能についてはさすがにIllustratorのほうが高度です。
Illustratorのスライス機能は、Fireworksと比べると、あらゆる面で比較にならないほど劣っています。
あまりに使えなさすぎるので、Layer Exporterというエクステンションを使っています。これでも完璧ではないですが、はるかに使いやすいです。Photoshopでいう画像アセットみたいな感じですね。
