border描く辺を指定した場合のborder-radiusの処理
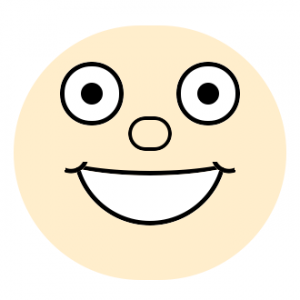
jsdo.itで、CSS3のプロパティを使って、顔の絵を書いてみました。
モデルは…北のほうのアノ人です。
基本的には、divにbackground-colorと、必要に応じてborderとborder-radiusを設定して、それを重ねあわせているだけです。口の端の部分で、:before、:afterなんかも使っていますが、特別なことはしていません。
とりあえずSafariで見ながら作ったんですが(上の画像はSafariでのプレビュー)、他のブラウザで見ると結構違いが出ました。
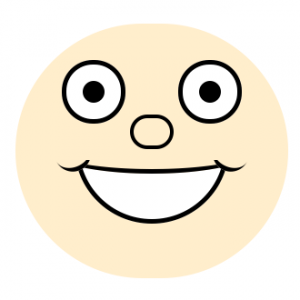
Chromeの場合、border-xxxxで描く辺を指定して、さらにborder-radiusで角を丸めると、線の端が、Safariと違ってllustratorの線のような終端にはならず、端に行くほど先細っていきました。
口の横の弧の部分が分かりやすいですが、塗りで隠しているだけで、口の上下も同じ状態になっています。その隠すための塗りで、口の横の弧の上の部分も少し隠れていますね。本当は、とんがって見えます。
borderが一周して繋がっているとならないんですが、塗りが線を上描いるような感じでしょうか…?
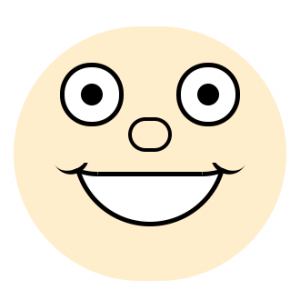
Firefox5も、Chromeと同じような描画に。
処理としては後者のほうがかっこいいのかもしれませんが、Safariのほうが素直な感じがしますね。なにより、この絵のタッチに合うw
もっと簡単なサンプルで試してみました。あまり役に立つものではないですが、ちょっと気づいたのでまとめてみました。