【a-blog cms】index.htmlでアクセスしたい
a-blog cmsのテンプレートには主に3種類あって、それぞれ、
- トップページ→top.html
- 一覧ページ→index.html
- エントリー詳細→entry.html
という名前にするのが、一般的でお勧めなようです。
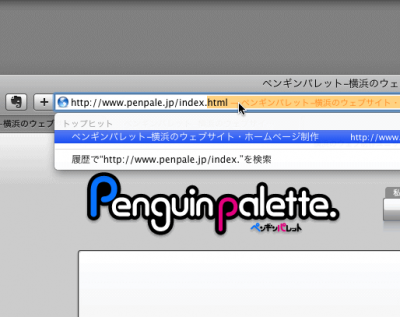
そうなると気になるのが、たとえば、トップページのつもりで「http://www.hyarara.jp/index.html」にアクセスしたらどうなるか?というところです。
上記のように設定していた場合、あえてindex.htmlまで書いてアクセスすると、一覧ページ用のテンプレートのページが表示されてしまいます。
モジュールIDをつけて、いろいろ設定をしたモジュールがindex.htmlに入っていると、予期せぬ表示になる場合があります。
サイト内で処理する分には、あえて「index.html」をつける必要はありませんが、外部からのリンクがわざわざ「index.html」にされていた場合、問題です。
.htaccessに追記する
その場合、CMSのルートディレクトリにある.htaccessに追記すると、うまく処理できるようです。
#RewriteBase /
の次に、
RewriteCond %{REQUEST_URI} ^(.*)index.html$
RewriteRule .* %1 [L,R=301]
の2行を追記します。
これで、index.htmlでアクセスされた場合に、index.htmlのないURLとしてリダイレクトされて、適切なテンプレートで表示されます。
自分であえてindex.htmlと書くことはないと思いますが、外部からindex.htmlとしてリンクされている場合がありますので、既存のサイトをCMS化した場合には、注意が必要かもしれません。
サーバ環境にもよるそうなので、事前に動作確認を。